Android端末にfont-weight:boldを表現させる方法
一部のAndroid端末では、テキストに対してボールドをかけることができません。Android OSのシステムフォント自体に、日本語のボールドがなくて、CSSでの font-weight:bold の解釈ができないみたいです。
それを再現させる方法として調べてみたら、テキストのドロップシャドウを利用して再現する方法が載っていました。ところが、手元の検証端末で表示確認すると、若干ボケた感じに見えましたので、僕はテキストのアウトラインで表現する方法をとりました。
検証端末は、初代Xperia Android OS 1.6 Galaxy S Android OS 2.3 IS03 Android OS 2.1 iPhone4 iOS5.です。IS03はOSのシステムフォントにモリサワフォントが使用されている為、Android端末でもboldは効きます。iPhoneで画面を撮ったので画質が悪くて申し訳ないんです・・・。
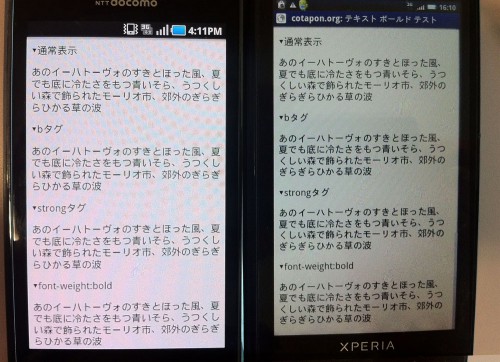
▼Android Xperia と Galaxy S でboldやstrongタグを表示

やっぱり太字になってませんね。
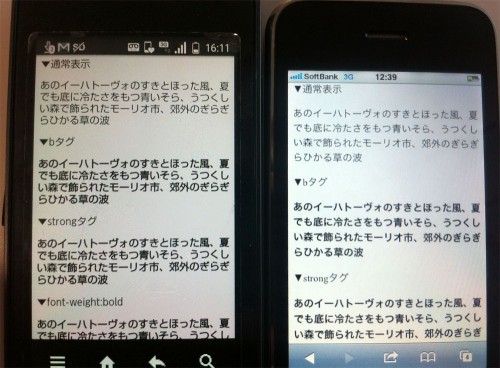
▼IS03と iPhone でboldやstrongタグを表示

ちゃんと太字で表現されています。
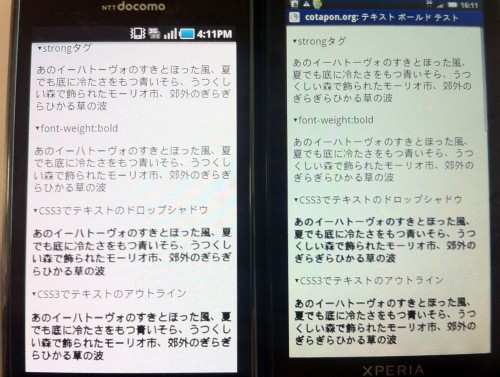
▼Android Xperia と Galaxy S でドロップシャドウやテキストアウトラインで表現

Android端末でも太字を表現する事が出来ました。ドロップシャドウだと若干滲んでるように見えるので、ボクはテキストアウトラインのほうがいいなぁーと思いました。
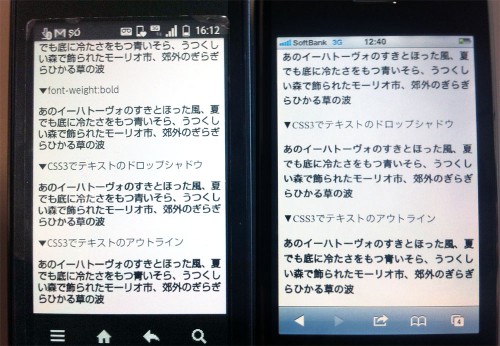
▼IS03 と iPhoneでも、ドロップシャドウやテキストアウトラインで表現

IS03とiPhoneも問題なく表示する事が出来ました。
>>DEMO:http://creator.cotapon.org/demo/textoutline.html
1 | |
パッと見た目でいえば、テキストのアウトラインで表現する方が、Android端末できれいにボールドを表現できてるように思いました。しかし、とんでもないバグを発見してしまいました。。IS03端末だけ、テキストアウトラインしたテキストの「義」という漢字が違う所へ表示してしまうバグがありました。ひょっとしたら「義」以外にも、ある文字で変な表示になってしまいそうです。
1 | |
もうなんでこうなるのかさっぱり分からなくてさんざん悩んだ結果、IS03とiPhoenは普通にboldが効くんで、JSで動的に適応すればいいのではないかという苦肉の策・・・。(そこまでして表現したいんかいなw)そうなると判断するのはUser Agentです。IS03のUAは
Mozilla/5.0 (Linux; U; Android 2.1-update1; ja-jp; IS03 Build/SB060) AppleWebKit/530.17 (KHTML, like Gecko) Version/4.0 Mobile Safari/530.17
なので、indexOfで「IS03」が含まれているか、チェックすればOKです。その逆のパターンでもOKですね。
若干強引な考え方で、今回はAndroidにboldさせるわけなので、IS03とiPhoneにはちゃんとboldをかけてあげればよいと思います。
1 | |
太字用のクラスをCSSで書いておき、JavaScriptを下記のように書くと、IS03とiPhone、iPod Touch以外に、テキストアウトラインが適応されます。
1 | |
システムフォントに日本が含まれている端末であればAndroidでもboldが表現できますので、IS03以外にもあればまた報告いたします。