【Bootstrap】dropdawnで吹き出しの中がクリックできない場合は

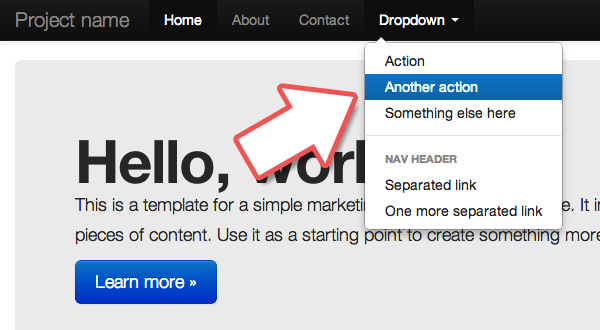
TwitterのBootstrapのプラグイン、dropdownを使っていた時に、吹き出しの中身がクリックできないことが起こりました。結局たいしたことではなかったんですが、はまってしまったのでメモします。
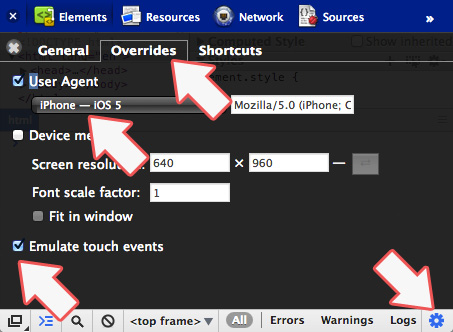
Google Chromeの要素の検証をしたときに下からペロッと出てくる右下に、歯車のアイコンがあると思います。少し古いChromeにはないかもしれません。

ちょっと黒い画面がオーバーレイすると思います。そこにあるタブメニューのOverridesという項目を選ぶと、User Agentをシュミレートできるようになります。この際、iPhoneやAndroidなどのスマートデバイスを選択したときに、一番下の項目、Emulate touch eventにチェックが入ると思います。これはそのまんまの、Chromeにタッチイベントをエミュレートしてくれるチェックボックスなんですが、これがONになっているときに、Bootstrapのdropdown、吹き出しの中身がクリックできないので、チェックを外すとクリックできます。