ローカルでswf再生したとき、またはgetURLやnavigateToURLでページ遷移しようとしたときに、Adobe Flash Playerは潜在的に危険な操作を停止しました。というアラートがでたことあるかと思います。「Adobe Flash Playerは潜在的に危険な操作を停止しました」の回避策とグローバルセキュリティ設定の方法を紹介します。
グローバルセキュリティ設定方法
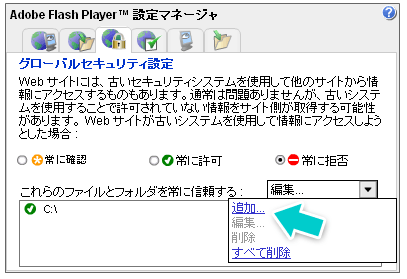
Flash Playerヘルプ:グローバルセキュリティ設定パネル
http://www.macromedia.com/support/documentation/jp/flashplayer/help/settings_manager04.html
このページにあるFlash部分の「編集」と書かれているプルダウンメニューの「追加」をクリックして、アラートを出しているswfファイル直接設定するか、フォルダー丸ごと設定するかのどちらかが選べます。すると、「これらのファイルとフォルダを常に信頼する」項目に追加されたと思います。設定はこれで終わりです。ボクはCドライブ全部にかけてます。あまり良くないかもしれませんけどね・・・汗
「Adobe Flash Playerは潜在的に危険な操作を停止しました」のアラートは何を訴えているのか 簡単に言うと、ローカルで再生されるswfファイルが、別のページへ遷移するけどいいですか?と聞いてくれてるわけですね。もしそのswfファイルが誰が作ったかわからず、悪意があるswfファイル開いた瞬間にウィルスに感染してしまう。ってことになりえるかもしれません。それを未然に防ぐために、そのswfファイルは信頼できるかどうか。前項のグローバルセキュリティ設定パネルで設定して許可をしたということです。
このアラートが出る条件は以下のときに出ると思います。
・getURLやnavigateToURLなどのページ遷移する関数が書かれているswfファイルを、そのままダブルクリックで再生する
・htmlファイルにswfを貼り付けたファイルを、ローカルからブラウザで開く
・ボタンアクションなどでページ遷移しようとした瞬間
Flash Debug Playerが出したエラーログ
SecurityError: Error #2028: ローカルファイルシステムの SWF ファイル file://C:\hoge.swf はインターネット URL http://hoge.com/ にアクセスできません。 at global/flash.net::navigateToURL() at MethodInfo-404() ActionScript 3.0 コンポーネントリファレンスガイド:ランタイムエラー一覧
http://livedocs.adobe.com/flash/9.0_jp/ActionScriptLangRefV3/runtimeErrors.html#2028
getURLやnavigateToURLでページ遷移しない!ページに飛ばない!と言われたら そもそもこのアラートが出るだけでもマシかもしれません。アラート自体がでない可能性もあるので、クライアントさんとかに確認してもらってる時に「ページ飛ばないよ」と言われたら、このアラートの可能性が高いと思います。確認出しの方法はいくつかあると思いますが、zipで圧縮してメールで送る場合、ローカルで再生される可能性があるので回避したい。でも、わざわざこの設定をしてもらうのもなんか悪い気がする。。。手っ取り早いのはサーバーにアップして、httpアドレスを直接ブラウザを介して確認してもらいたいところですが、公開してはいけない繊細なコンテンツの場合だと、グローバルセキュリティ設定をしてもらうしかないですね。