一部のAndroid端末では、テキストに対してボールドをかけることができません。Android OSのシステムフォント自体に、日本語のボールドがなくて、CSSでの font-weight:bold の解釈ができないみたいです。
それを再現させる方法として調べてみたら、テキストのドロップシャドウを利用して再現する方法が載っていました。ところが、手元の検証端末で表示確認すると、若干ボケた感じに見えましたので、僕はテキストのアウトラインで表現する方法をとりました。
検証端末は、初代Xperia Android OS 1.6 Galaxy S Android OS 2.3 IS03 Android OS 2.1 iPhone4 iOS5.です。IS03はOSのシステムフォントにモリサワフォントが使用されている為、Android端末でもboldは効きます。iPhoneで画面を撮ったので画質が悪くて申し訳ないんです・・・。
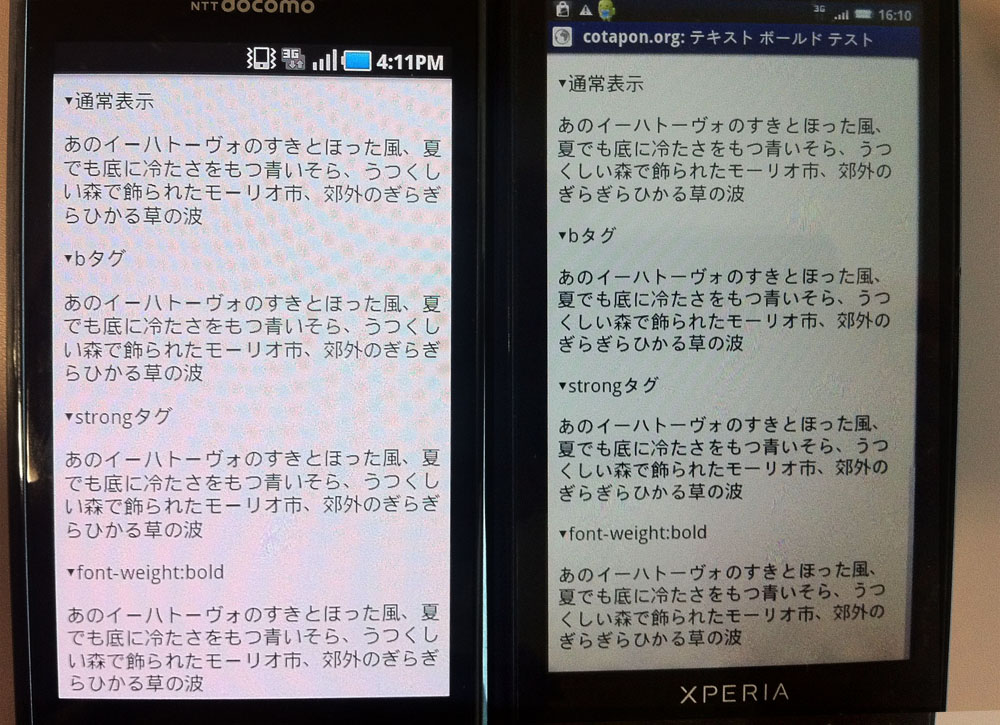
▼Android Xperia と Galaxy S でboldやstrongタグを表示
やっぱり太字になってませんね。
▼IS03と iPhone でboldやstrongタグを表示
ちゃんと太字で表現されています。
▼Android Xperia と Galaxy S でドロップシャドウやテキストアウトラインで表現
Android端末でも太字を表現する事が出来ました。ドロップシャドウだと若干滲んでるように見えるので、ボクはテキストアウトラインのほうがいいなぁーと思いました。
▼IS03 と iPhoneでも、ドロップシャドウやテキストアウトラインで表現
IS03とiPhoneも問題なく表示する事が出来ました。
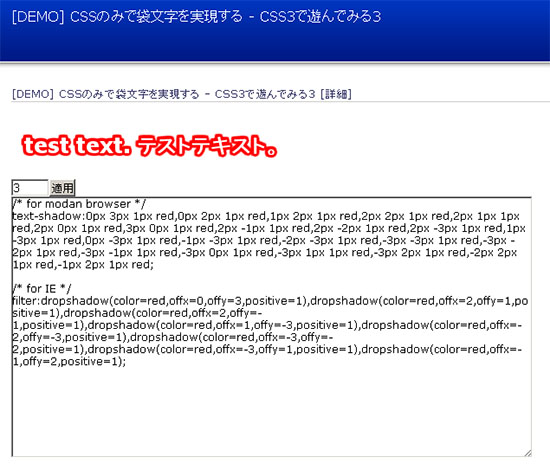
>>DEMO:http://creator.cotapon.org/demo/textoutline.html
css 1
2
3
4
5
6
7
8
9
10
11
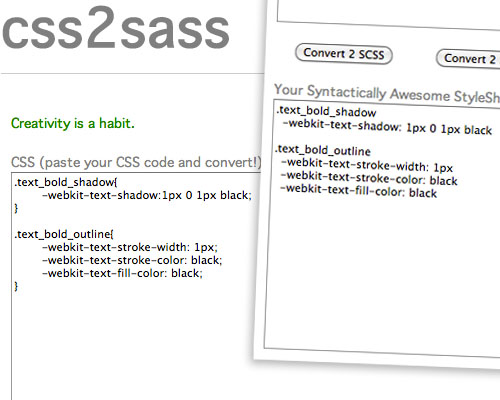
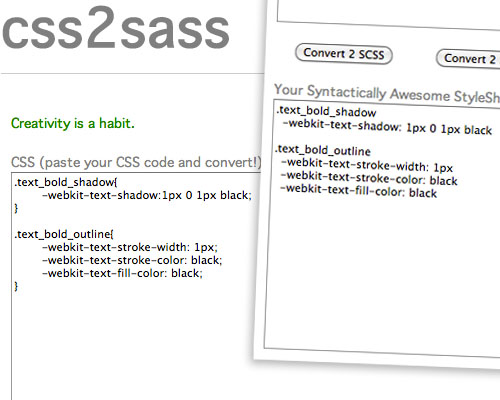
/*テキストのドロップシャドウ 黒色*/ .text_bold_shadow{ -webkit-text-shadow:1px 0 1px black; } /*テキストのアウトライン 黒色*/ .
続きを読む