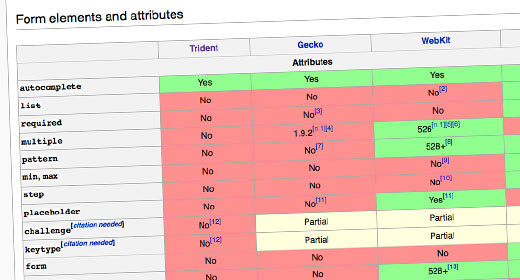
HTML5の新要素に対応したブラウザのレイアウトエンジン一覧
 ボクが働いている会社でも、ついにNetScape4以下をサポート外にしちゃいました。ていうことは、いままでtableタグだけでレイアウトしてて、NetScape4以下の為にCSSは使用禁止にしていました。しかし、検索エンジンにクロールしてもらいやすいページ作りを迫られるときや、CSSの使い回しなどの業効率も考えるとHTMLは短くCSSでレイアウトをする方がよい。ということでCSSを使いだしたのですが、また数年後HTML5に合わせろ!ってことを言われそうです^ー^;いまからちょこちょこ勉強しようと思い、HTML5.jpさんを参考にさせていただいてるんですが、ブラウザがまだまだ追いついていないみたいです。
ボクが働いている会社でも、ついにNetScape4以下をサポート外にしちゃいました。ていうことは、いままでtableタグだけでレイアウトしてて、NetScape4以下の為にCSSは使用禁止にしていました。しかし、検索エンジンにクロールしてもらいやすいページ作りを迫られるときや、CSSの使い回しなどの業効率も考えるとHTMLは短くCSSでレイアウトをする方がよい。ということでCSSを使いだしたのですが、また数年後HTML5に合わせろ!ってことを言われそうです^ー^;いまからちょこちょこ勉強しようと思い、HTML5.jpさんを参考にさせていただいてるんですが、ブラウザがまだまだ追いついていないみたいです。
ここのWikiに各ブラウザのレイアウトエンジンに対応した表が随時更新されています。
参考ページ:http://en.wikipedia.org/wiki/Comparison_of_layout_engines_%28HTML_5%29
レンダリングエンジンとはブラウザがタグやCSSを解釈して表示させるエンジンのことです。marginの長さやフォントの字間、行間の長さなどは、このレイアウトエンジンごとに感覚が違うため表示崩れになったりします。レイアウトエンジンがちがうくとも、Webクリエイターの為に早く標準化されてほしいですねー。