ハイクオリティすぎるサンプルサイトjQuery TOOLS
[ ]
]
ここのところFlashよりもJavaScriptを触る機会が増えてきました。iPhone用Safariでメニューが動くページを作ったり、HTML5でいろんなことを表現するのにJavaScriptは必須スキルになってくるとおもいます。日本のサンプルサイトを見ていても、なんかこうスマートさやかっこよさが足りないような気がするんですが、さすが海外のサイトは装飾のアイコンまでもかっこよかったです。
今回は、jQueryでカッコイイコンテンツがいっぱいサンプルとして紹介されている海外サイトjQuery TOOLSを紹介します。そのままコピペでも十分つかえそうです。
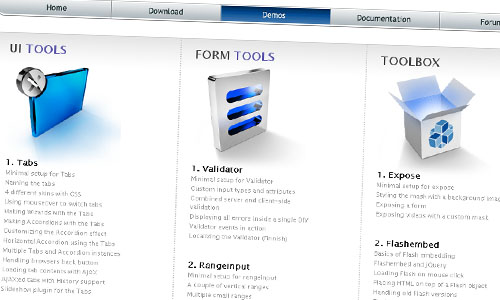
Tabs demo 13 samples
タブのデモだけでも13個あります。
このタブの看板デザインがめっちゃいけてますねー!
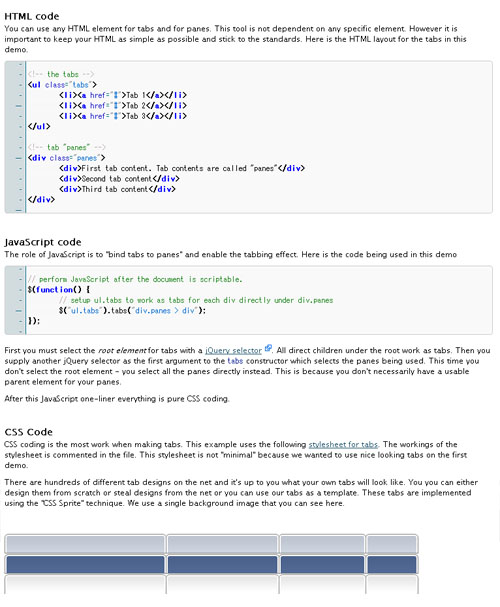
ここのサイトのすばらしいところは、CSS Spriteで作られていて、かつ、その画像まで公開しちゃってるところです。ちょー太っ腹!
他のタブのサンプルは、写真のギャラリーに使えそうなモノもあります。細かいドロップシャドウがモダンサイトっぽくていいですね!!
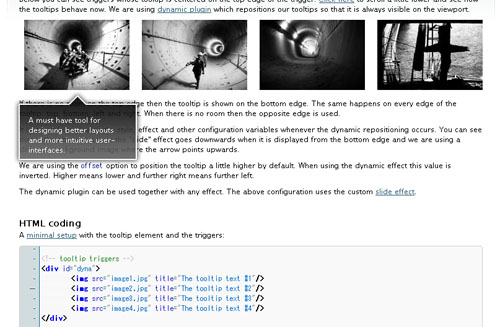
Tooltips demo 7 samples
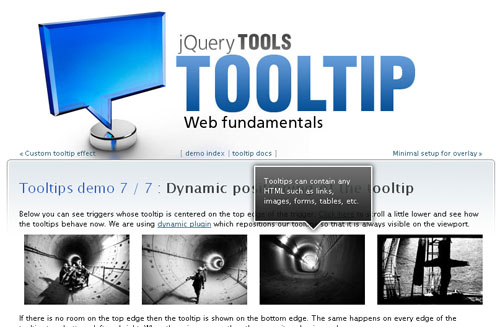
画像や入力フォームに対して注意を促すツールチップ
特にこの7番目のサンプルはとても好印象を持ちました。下からイージングしながらフェードインしてくる動き、マウスを横に動かしていくだけでも気持ちがいいですねー。
更に驚いたのは、ツールチップがウィンドウの上部に隠れてしまう場合は下へ吹き出しが出てきます。この親切さはたまらないですね!
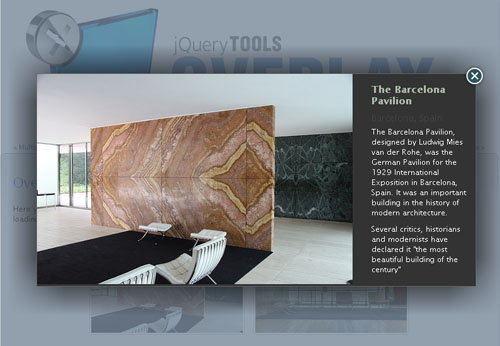
Overlay demo 8 samples
ウィンドウ内にポップアップして画像を大きく見せる
いわゆるLight Boxってやつですね。その呼び方自体がスタンダードみたいな呼ばれかたをしているのかもしれませんが、Overlayも基本動作はかわりません。
オーバーレイする位置やアニメーションや、クールな出方をするサンプルなどあります。8個もあるんで、好みの動きが見つかるかもしれませんね。
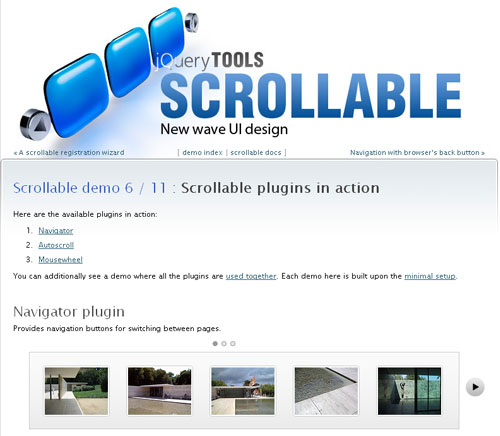
Scrollable demo 11 samples
横にうごく裏にたくさん見せる表現
写真のスライドショーなんかのメニューでよくみる表現です。自動で再生させるボタンがあったり、マウスホイールで切り替えることができるサンプルがあります。操作感が重要なUIなので、11個のなかからいいのが見つかると思います。ほんと簡単なソースコードで導入できるんですねー。