js 1
2
3
4
5
6
7
8
9
10
11
12
13
<script src="jquery-1.3.2.min.js"></script> <script> (function(){ if(typeof jQuery == 'undefined'){ return; } jQuery.noConflict(); jQuery(function($){ // ここに処理を記述 // $==jQueryで利用可能 }); })(); </script> このソースコードをペッと貼り付けて、実際に書き始める場所は10行目からです。この形が定着しているのは、いくつかの理由があります。
functionを大きく、( ) 括弧で括っているのは関数や変数をローカル化するため。 5行目のreturnは、jQueryのライブラリが何らかのエラーがあったときに、JavaScriptエラーを出さないようにするため。 8行目のnoConflictはprototype.jsなどの複数ライブラリを使用する際に、「$」を初期化するため。 9行目の引数$にすることによって、10行目以降に$==jQueryとして使うことができる
[]
ここのところFlashよりもJavaScriptを触る機会が増えてきました。iPhone用Safariでメニューが動くページを作ったり、HTML5でいろんなことを表現するのにJavaScriptは必須スキルになってくるとおもいます。日本のサンプルサイトを見ていても、なんかこうスマートさやかっこよさが足りないような気がするんですが、さすが海外のサイトは装飾のアイコンまでもかっこよかったです。
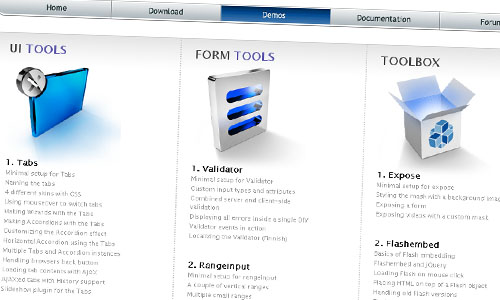
今回は、jQueryでカッコイイコンテンツがいっぱいサンプルとして紹介されている海外サイトjQuery TOOLSを紹介します。そのままコピペでも十分つかえそうです。
Tabs demo 13 samples タブのデモだけでも13個あります。
このタブの看板デザインがめっちゃいけてますねー!
ここのサイトのすばらしいところは、CSS Spriteで作られていて、かつ、その画像まで公開しちゃってるところです。ちょー太っ腹!
他のタブのサンプルは、写真のギャラリーに使えそうなモノもあります。細かいドロップシャドウがモダンサイトっぽくていいですね!!
Tooltips demo 7 samples 画像や入力フォームに対して注意を促すツールチップ
特にこの7番目のサンプルはとても好印象を持ちました。下からイージングしながらフェードインしてくる動き、マウスを横に動かしていくだけでも気持ちがいいですねー。
更に驚いたのは、ツールチップがウィンドウの上部に隠れてしまう場合は下へ吹き出しが出てきます。この親切さはたまらないですね!
Overlay demo 8 samples ウィンドウ内にポップアップして画像を大きく見せる
いわゆるLight Boxってやつですね。その呼び方自体がスタンダードみたいな呼ばれかたをしているのかもしれませんが、Overlayも基本動作はかわりません。
オーバーレイする位置やアニメーションや、クールな出方をするサンプルなどあります。8個もあるんで、好みの動きが見つかるかもしれませんね。
Scrollable demo 11 samples 横にうごく裏にたくさん見せる表現
写真のスライドショーなんかのメニューでよくみる表現です。自動で再生させるボタンがあったり、マウスホイールで切り替えることができるサンプルがあります。操作感が重要なUIなので、11個のなかからいいのが見つかると思います。ほんと簡単なソースコードで導入できるんですねー。

Twitterの検索APIで、主に使われるのはハッシュタグで検索したつぶやきを使うときだと思います。たとえば、「#CS5_jp」のハッシュタグを検索APIで取得したいとします。
ATOM形式:http://search.twitter.com/search.atom?q=%23CS5_jp
JSON形式:http://search.twitter.com/search.json?q=%23CS5_jp
まぁFlashなんで、わざわざjsonじゃなくてatomでいいやー!と思いきや、ATOM形式はXMLを扱うように、ActionScriptでパースすることができませんでした。
ATOM形式はRSSリーダーに登録できるように設計されているもので、XML文章フォーマットでありながら閉じタグが省略されているのが、ActionScriptでうまくパースできない原因でした。ここで使うのがAS3のNamespaceクラスです。XMLをloadしたあと、格納された変数にnode名を入力してパースしていくと思います。その、noed名の手前に、このNamespaceを入力していく必要があるみたいです。Twitterの出力結果を見てみましょう。
xml 1
<feed xmlns:google="http://base.google.com/ns/1.0" xml:lang="en-US" xmlns:openSearch="http://a9.com/-/spec/opensearch/1.1/" xmlns="<b>http://www.w3.org/2005/Atom</b>" xmlns:twitter="http://api.twitter.com/"> feedの要素の中に、Namespaceが記述されています。「http://www.w3.org/2005/Atom」というのがNamespaceにあたる内容です。
ActionScript3 1
var ns:Namespace = new Namespace("http://www.w3.org/2005/Atom"); 変数「ns」にNamespaceを格納します。
ActionScript3 1
trace(xml.ns::entry[0].ns::title); パースしたい箇所の「ns::」を記述することで、Namespaceが適応され、つぶやきの内容を出力することができます。
まとめるとこんなかんじです。
ActionScript3 1
Flashコンテンツを更新する時に、アプリをわざわざ立ち上げずに外部にXMLファイルやテキストファイルを更新する方法とかが一般的だと思いますが、要素が増えていくと管理自体が大変だったり、データを作るのが大変だったりします。そこで考えたのが、Excleなどで入稿データを管理し、CSVファイルに書き出したものをFlashが読み込むことができないものか。調べてみると方法がありましたのでメモります。ActionScript3.0でCSVファイルを読み込む方法です。
文字コードに気をつけましょう! ExcelからCSVに書き出したファイルは、おそらくShift-JISに文字コードがなっていると思います。書き出したCSVファイルを、文字コードが変更できるテキストエディタで保存しなおすのは、ちょっとだけナンセンスなんで、下記のサンプルコードには文字コードをUTF-8に変換するJcodeライブラリを使わせていただきます。よっぽどのことがない限りないと思いますが、これでCSVファイルの文字コードがEUCの場合でも変更できます。 もし、余計なライブラリを読み込みたくないー!場合は、 System.useCodePage を true にしましょう。
Jcode.asはここからダウンロードできます。
http://web2memo.blog120.fc2.com/blog-entry-221.html
ActionScript3 1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
ActionScriptのトゥイーン制御ライブラリTweenerの使い方の補足です。
ぼかし、ブラーをTweenさせようと思ってもエラーが出る。
## [Tweener] Error: The property '_Blur_blurX' doesn't seem to be a normal object property of [object MovieClip] or a registered special property. ## [Tweener] Error: The property '_Blur_blurY' doesn't seem to be a normal object property of [object MovieClip] or a registered special property. Tweenerライブラリを読み込む「import caurina.transitions.Tweener;」この記述の下に、ぼかしフィルターを適応させるライブラリをimportさせる記述書いて、初期化をする関数を実行させる必要があります。
ActionScript 1
2
3
4
5
6
7
8
9
// ぼかしフィルターのimport import caurina.transitions.properties.FilterShortcuts; // ぼかしフィルターの初期化 FilterShortcuts.
外部テキストファイルやCSV、XMLファイルをFlashに読み込んで表示する。そんなコンテンツはいっぱいあると思いますが、shift-jisの場合は日本語が正しく表示されないので「System.useCodepage」というおまじないを書きます。
1119: 未定義である可能性が高いプロパティ useCodepage に静的型 Class の参照を使用してアクセスしています。 ActionScript3.0でこんなエラーが出たら、「page」の「p」を大文字に変えてみてください。たったこれだけではまってしまいました。。orz
ActionScript3 1
2
//as3 System.useCodePage = true; ActionScript3 1
2
//as2以下 System.useCodepage = true;
今度は久々にFlashに関して
AS2までは、入れ子になったMovieClipから一番上にあたる _root に対して、そこのタイムラインに書かれているScriptの関数を叩く際には、 _root.hoge(); と書けば、 function hoge(){} 関数が実行できました。
AS3になって、XもYもrootもアンダーバー _ をつけなくなり、入れ子になったMovieClipからアンダーバーのない root.hoge(); で関数を実行できるのかとおもったっら違うみたいでした。。。今更感がいなめないですが、、メモします。
ActionScript3 1
MovieClip(root).hoge(); ActionScript3.0の場合は、このように書くとhoge関数が実行できました。rootも1つのMovieClipですよー!っていうことですね。もう忘れないw
補足 この方法でアクセスできなかったパターンがありました。
TypeError: Error #1034: 強制型変換に失敗しました。flash.display::Stage@4e9df99 を flash.display.MovieClip に変換できません。 このようなエラーが出てしまい、タイムラインに書いている関数にアクセスすることができませんでした。条件は下記のとおり。
1. リンケージでクラスを作ってmyMcにする。
1. new myMc();をstage.addChild();する。
1. 作ったクラスの再生途中でMovieClip(root).hoge();関数が実行できない。
ActionScript3 1
2
3
4
5
6
var mc:MovieClip = new myMc(); stage.addChild(mc); // myMcの中にある関数でここを実行 function hoge():void{ trace("ほげ"); } 原因は、addChildする場所に問題があるみたいです。この例ではstageに対してaddChild();していますが、メインのタイムラインに書いてある関数はrootに対してアクセスすることができるので、stageはMovieClipに変換できません。というアラーとっぽいです。rootはタイムラインを含むでっかいMovieClipなので、リンケージで設定したクラスに書かれている関数でメインのタイムラインに書いているfunctionにアクセスしようとするには、newしたクラスのMovieClipはMovie(root)にaddChildしてあげなければなりません。