はてなブックマーク Web Hook 提供:株式会社はてな
API:はてなブックマーク Web Hook
URL:http://url.hatena.ne.jp/smF9F
はてなブックマーク Web Hook は自分がブックマークしたというイベントを他のウェブアプリケーションに HTTP POST で通知する仕組みです。
マイブックマーク全文検索 API 提供:株式会社はてな
API:マイブックマーク全文検索 API
URL:http://url.hatena.ne.jp/qdov9
ブックマークプラスを利用時に限り、自分のブックマークに含まれるエントリーの内容を対象に全文検索を行うAPIです
はてなブックマーク件数取得API 提供:株式会社はてな
API:はてなブックマーク件数取得API
URL:http://url.hatena.ne.jp/FcWZ5
任意の URI のドキュメントがブックマークされた件数ならびに任意の商品がコレクションされた件数を XML-RPC で取得することができます。
はてなブックマークAtomAPI 提供:株式会社はてな
API:はてなブックマークAtomAPI
URL:http://url.hatena.ne.jp/lpFnD
自分のブックマークにブックマークを投稿したり、投稿したブックマークを削除したりといった編集用のAPIです。プロトコルには AtomAPI (AtomPP) を用います
はてなブックマークエントリー情報取得API 提供:株式会社はてな
API:はてなブックマークエントリー情報取得API
URL:http://url.hatena.ne.jp/YrI6k
はてなブックマークのエントリーの情報を JSON 形式のデータで取得することができます。また JSONP によるコールバックにも対応しています。
はてなブックマークフィード仕様 提供:株式会社はてな
API:はてなブックマークフィード仕様
URL:http://url.hatena.ne.jp/kLrjD
はてなブックマークの一部のフィードは HTTP のクエリパラメータにより取得ドキュメントの操作が可能となっています
Buzzurl API 提供:株式会社ECナビ
API:Buzzurl API
URL:http://labs.ecnavi.jp/developer/buzzurl/api/
ソーシャルブックマークサービスBuzzurl(http://buzzurl.jp)の各種情報取得、ブックマーク投稿などを行うAPIです
はてなフォトライフAtomAPI 提供:株式会社はてな
API:はてなフォトライフAtomAPI
URL:http://url.hatena.ne.jp/cl4kO
AtomAPI はウェブリソースを出版、編集するためのアプリケーション・プロトコル仕様です。はてなフォトライフのAtomAPIを利用することで、開発者ははてなフォトライフに写真を参照、投稿、編集、削除したりを行うオリジナルのアプリケーションを作成することができます。
フォト蔵API 提供:ウノウ株式会社
API:フォト蔵API
URL:http://photozou.jp/basic/api
フォト蔵APIとは、他のプログラムからフォト蔵にアクセスするために提供している外部プログラムインターフェースです。フォト蔵APIを使用することによって、フォト蔵アップローダー「貼る蔵」のようなプログラムを作成することができます。
ATND (アテンド) API 提供:株式会社リクルート
API:ATND (アテンド) API
URL:http://http://api.atnd.org/
・イベントサーチAPI
・出欠確認API
東京アートデザイン展覧会検索API 提供:Tokyo Art Beat - GADAGO NPO法人
API:東京アートデザイン展覧会検索API
URL:(日本語版)http://www.tokyoartbeat.com/resources/doc/api
(英語版)http://www.tokyoartbeat.com/resources/doc/api.en
・エリア、ジャンル、人気のイベントから検索できるAPI
[**CREYLE アプリ プラットフォーム CREYLE Developer Central**](http://developer.creyle.jp/)
提供:株式会社リクルート
API:CREYLE アプリ プラットフォーム
URL:http://developer.creyle.jp/
・ユーザ情報(プロフィール、ソーシャルグラフ)
・アクティビティ(更新情報)
・永続化データ(appdata)
・サイト情報(サイト名、エントリー、コメント、画像 etc.)
OpenSocial 提供:Google, Inc.
API:OpenSocial
URL:http://code.google.com/intl/ja/apis/opensocial/
・ソーシャル アプリケーションの共通 API
mixiアプリ 提供:株式会社ミクシィ
API:mixiアプリ
URL:http://developer.mixi.co.jp/
・mixi内で使用できるコンテンツ制作
OpenSocial Host JavaScript API 提供:株式会社ハートレイルズ
API:OpenSocial Host JavaScript API
URL:http://opensocialhost.com/help/javascript
・OpenSocial コンテナが標準で提供する API を PC とモバイルで透過的に扱えるようにするラッパー
・ スケーラブルでセキュア、key、value 形式の外部データベースを簡単に操作、管理する API、を提供
OpenPNE OpenSocial API 提供:株式会社 手嶋屋
API:OpenPNE OpenSocial API
URL:http://www.openpne.jp/api
・OpenPNE3 に対応しているAPI
goo Social Platform 提供:NTTレゾナント株式会社
API:goo Social Platform
URL:http://developer.home.goo.ne.jp/
・gooホームが持つユーザプロフィールやソーシャルグラフを利用してガジェット制作など
ボクが働いている会社でも、ついにNetScape4以下をサポート外にしちゃいました。ていうことは、いままでtableタグだけでレイアウトしてて、NetScape4以下の為にCSSは使用禁止にしていました。しかし、検索エンジンにクロールしてもらいやすいページ作りを迫られるときや、CSSの使い回しなどの業効率も考えるとHTMLは短くCSSでレイアウトをする方がよい。ということでCSSを使いだしたのですが、また数年後HTML5に合わせろ!ってことを言われそうです^ー^;いまからちょこちょこ勉強しようと思い、HTML5.jpさんを参考にさせていただいてるんですが、ブラウザがまだまだ追いついていないみたいです。
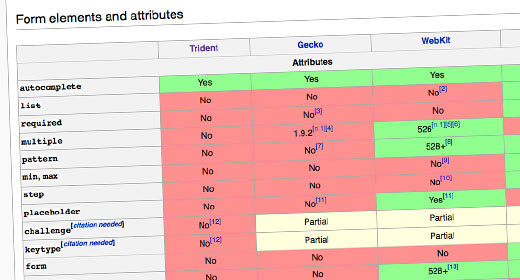
ここのWikiに各ブラウザのレイアウトエンジンに対応した表が随時更新されています。
参考ページ:http://en.wikipedia.org/wiki/Comparison_of_layout_engines_%28HTML_5%29
レンダリングエンジンとはブラウザがタグやCSSを解釈して表示させるエンジンのことです。marginの長さやフォントの字間、行間の長さなどは、このレイアウトエンジンごとに感覚が違うため表示崩れになったりします。レイアウトエンジンがちがうくとも、Webクリエイターの為に早く標準化されてほしいですねー。

見ているページの表示領域、全体、指定範囲をスクリーンショットでPNGに保存できるInternet Explorer用のアドオン、SnapCrab for IEというのがあります。Sleipnir(スレイプニール)で有名なフェンリル社が、Sleipnirでつかえる機能をIEに移植したもので、ツールバーにあるアイコンをクリックするだけでスクリーンショットが撮れます。また、マウスカーソルに合わせた場所のRGB値を取得できる、カラーピッカー機能もついてます。便利ですねー!
▼SnapCrab for IE
配布元:フェンリル | フリーソフト | SnapCrab for IE