このブログは、最初ロリポップを借りていましたが、CRONを使いたい、という理由だけでさくらのレンタルサーバに乗り換えました。ドメインはムームードメインのままで、もうだいぶたってしまいましたが、ようやく301リダイレクトの設定をしました。放置しすぎですよね^^;自分が持っているドメインは、cotapon.orgというもので、このブログはサブドメインでcreator.cotapon.orgとしています。さくらレンタルでの初期ドメインで、cotaponorg.sakura.ne.jpというのもありす。cotapon.orgとcotaponorg.sakura.ne.jpは一緒で、ここにアクセスすると、このブログのcreator.cotapon.orgのテキストリンク1行だけペロっとありました。今後色々自分で活動していくのにメインのドメインは、とっておきに置いておこうと思ってましたが、ちゃんと301リダイレクトしようと、ふと思い立ったわけです。
さて、301リダイレクトの方法は、「.htaccess」というファイルで行います。拡張子の「.」ドットが前に来ている設定ファイルなので、WindowsやMacでローカルで作ると、「不可視ファイル」になるので、FTPクライアントで新規ファイル作成で作ってしまったほうが早いと思います。
.htaccessファイルの作り方 FTPソフトを立ち上げます。さくらレンタルサーバーの場合は、/home/アカウント名/www/ が一番上の階層だと思います。おそらくほとんどのソフトで、「新規ファイル作成」ができると思うので、「.htaccess」というファイル名で作ります。FTPソフトからテキストエディタで開きます。メモ帳でも大丈夫です。開いたら下記の内容を入力します。
RewriteEngine on RewriteRule ^(.*) http://example.com/$1 [R=301,L] ちなみにボクの場合は、cotapon.org と cotaponorg.sakura.ne.jp も、creator.cotapon.org にリダイレクトしてもいいと思ったので、下記のように設定しました。
RewriteEngine on RewriteRule ^(.*) http://creator.cotapon.org/$1 [R=301,L] このブログはWordPressを使っています。ディレクトリを、/home/アカウント名/www/creator/ にしていたので、cotapon.org/creator/ とも、cotaponorg.sakura.ne.jp/creator/ ともアクセスできてしまってました。このリダイレクト設定をしておけば、cotapon.org/ 以下の階層、cotaponorg.sakura.ne.jp/以下の階層も、すべてcreator.cotapon.orgにリダイレクトすることが出来ました。サイトの引越しなんか似便利ですね。
ここのページで色々項目を設定した「.htaccess」ファイルを作ることができます。
http://www.htaccesseditor.com/
最後にパーミッションの設定 .htaccessファイル自体のアクセス権限を設定します。FTPソフトで、「パーミッション」か「属性の変更」という項目があるとおもいます。これを「604」に設定します。難しいことは抜きにして、これで301リダイレクトの設定はおわりました。お疲れ様でした!
一部のAndroid端末では、テキストに対してボールドをかけることができません。Android OSのシステムフォント自体に、日本語のボールドがなくて、CSSでの font-weight:bold の解釈ができないみたいです。
それを再現させる方法として調べてみたら、テキストのドロップシャドウを利用して再現する方法が載っていました。ところが、手元の検証端末で表示確認すると、若干ボケた感じに見えましたので、僕はテキストのアウトラインで表現する方法をとりました。
検証端末は、初代Xperia Android OS 1.6 Galaxy S Android OS 2.3 IS03 Android OS 2.1 iPhone4 iOS5.です。IS03はOSのシステムフォントにモリサワフォントが使用されている為、Android端末でもboldは効きます。iPhoneで画面を撮ったので画質が悪くて申し訳ないんです・・・。
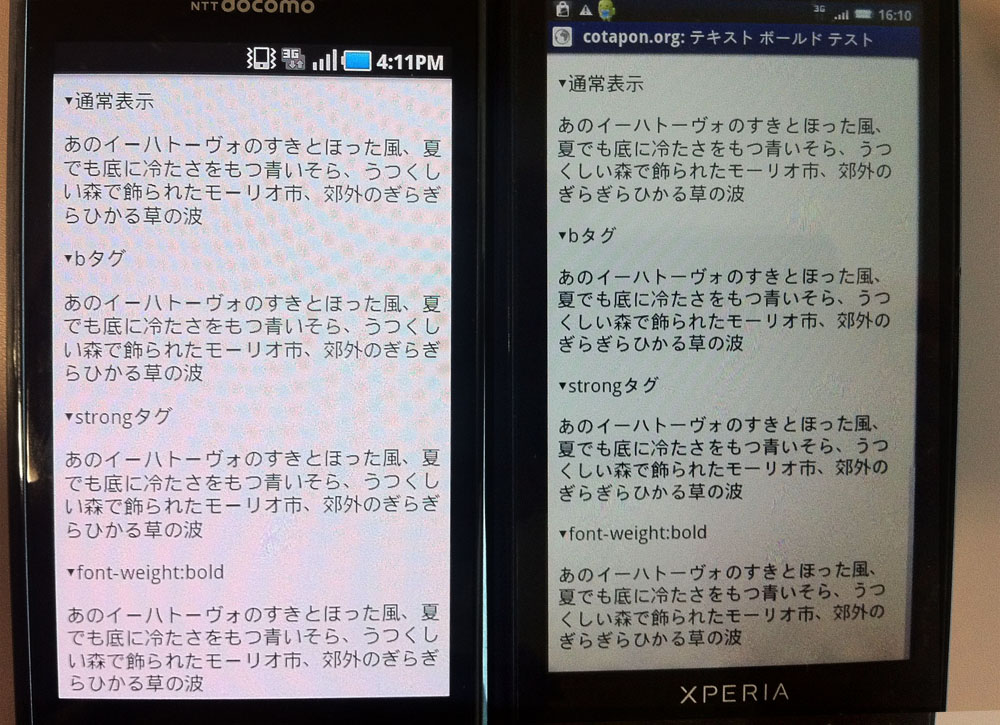
▼Android Xperia と Galaxy S でboldやstrongタグを表示
やっぱり太字になってませんね。
▼IS03と iPhone でboldやstrongタグを表示
ちゃんと太字で表現されています。
▼Android Xperia と Galaxy S でドロップシャドウやテキストアウトラインで表現
Android端末でも太字を表現する事が出来ました。ドロップシャドウだと若干滲んでるように見えるので、ボクはテキストアウトラインのほうがいいなぁーと思いました。
▼IS03 と iPhoneでも、ドロップシャドウやテキストアウトラインで表現
IS03とiPhoneも問題なく表示する事が出来ました。
>>DEMO:http://creator.cotapon.org/demo/textoutline.html
css 1
2
3
4
5
6
7
8
9
10
11
/*テキストのドロップシャドウ 黒色*/ .text_bold_shadow{ -webkit-text-shadow:1px 0 1px black; } /*テキストのアウトライン 黒色*/ .

iPhone4から画面の解像度が高くなり、2倍のサイズで画像を作って、タグやスタイルで1/2のサイズを指定すればキレイになる方法がありますね。例えば、100x100の画像を表示するのに、元サイズは200x200で作って、imgタグでは、height=“100” width=“100”とかにする方法です。
では、CSSのbackground-imageの画像も、2倍のサイズの画像を1/2にすることができるのか。CSS3から増えたbackground-sizeというプロパティを使えば背景画像のリサイズが可能になりました。repeatする小さい画像でも2倍サイズで作り、iPhone4、iPhone4以下でも綺麗に表示することができます。
ところがこのbackground-sizeでサイズ指定した背景画像が、XPERIAで指定することができませんでした。Android OS 1.6というのも原因なのか。Galaxy Android OS 2.2では正しくサイズ指定して表示することが出来ました。
そして端末依存かOS依存の問題かと思いましたが、プロパティの書き方に-webkit-を追加すれば、XPELIAでもサイズ指定できる事がわかりました。多くの参考サイトがbackground-sizeのままでしたが、本当は、-webkit-background-sizeと書いたほうがよさそうですね。もちろんCSS3なのでモダンブラウザしか対応してませんのであしからず。
css 1
2
3
4
5
6
7
8
9
10
11
12
/* 間違ってはないけど、効かないプロパティ */ selector{ background-size: 100px 100px; } /* 正しいプロパティ */ selector{ -webkit-background-size: 100px 100px; -moz-background-size: 100px 100px; -o-background-size: 100px 100px; -ms-background-size: 100px 100px; }
何かの判断をJSで行った後に、scriptタグで外部JSを読み込んだりする事がありました。jQueryをつかって、scriptタグを生成したときに変な挙動があったので回避するメモを残します。
JSのイメージは、
scriptタグの記述をStringで書いて、
それをjQueryの$を使ってタグを生成、
bodyタグへappendする流れです。 NGソース javascript 1
$('body').append($('<script>alert("アラート");</script>')); 純粋に書くと上記のような記述になるとおもいます。ところがこれを実行すると、
')); } })();** ↑このようなscriptの途中の括弧だけが出てきてしまいます。これの原因は、「/」スラッシュが特殊な状態で認識してしまうみたいです。jQueryで普通に閉じタグを作るときに「/」をつかっても何も起きませんが、どうやらscriptの閉じタグだけ、うまく認識してくれないっぽい?です。調べてないのでたしかなことはわかりませんけどね。。
回避するOKソース javascript 1
2
$('body').append($('<script>alert("アラート");<\/script>')); //スラッシュの手前に、バックスラッシュ(¥でもOK)を置く。 「/script」という文字列がダメなら、「/」スラッシュの手前に、バックシュラッシュ(¥マーク)を置くと、変な挙動は回避され、上記のソースではちゃんとalert();が実行されます。正規表現の時と同じ、特殊文字に特殊な意味を持たせない。ということですね。
僕はこうします。 javascript 1
2
$('body').append($('<scr'+'ipt>alert("アラート");<\/scr'+'ipt>')); //「scr」と「ipt」という文字で連結 こうする必要はないかもしれませんが、scriptタグの記述が変な挙動を呼び起こしてしまうなら、いっそのこと「scr」と「ipt」という文字で連結させてしまおう!っておもいました。そもそもこんなことを書くこと自体マレかもしれませんが参考までに。
文字列のなかに、ある文字列が含まれている場合に、あとで実行する内容を分岐させたいときに便利だと思います。たとえば、iPhoneで見てるか、Androidで見ているかのUser Agent判定をするScriptを書くときなんか便利だと思います。
javascript 1
2
3
4
5
6
var ua = navigator.userAgent; if(ua.match(/iPhone|iPod/) ){ //←iPod⇒iPod touchのUA //iOSのSafariから見ている判定。 } else { //それ以外。 } matchで( )括弧の中の文字列があるか調べます。含まれていると戻り値が1以上ならtrueで、含まれてなければfalseなのでelse以降に移ります。
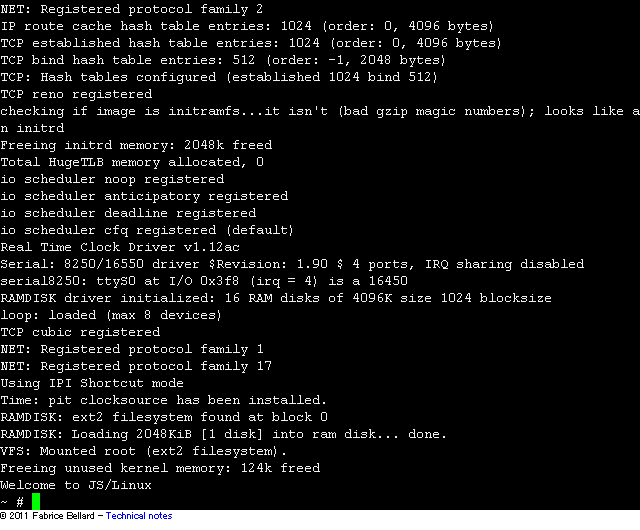
Linuxのことはよくわかりませんが、コマンドもviも動くみたいです。JavaScriptってすごいですね!
Javascript PC Emulator

Google にホスティングされたFrameworkのパスを1クリックでコピーできるサイトです。このサイトの面白いところは、クリックされた数がカウントされていきます。クリップボードにコピーってどうやってやるんですかね。。。
ホスティングされているFramework一覧。
・jQuery
・jQuery UI
・chrome frame
・swfobject
具体的な使い方はこちら。
・mootools
・Ext JS
・YUI(Yahoo UI)
・Prototype
・script.aculo.us
・DOJO
http://scriptsrc.net