[DEMO] CSSのみで袋文字を実現する - CSS3で遊んでみる3 | CSS-EBLOG
http://css-eblog.com/eblog_sample/1001/text-stroke/
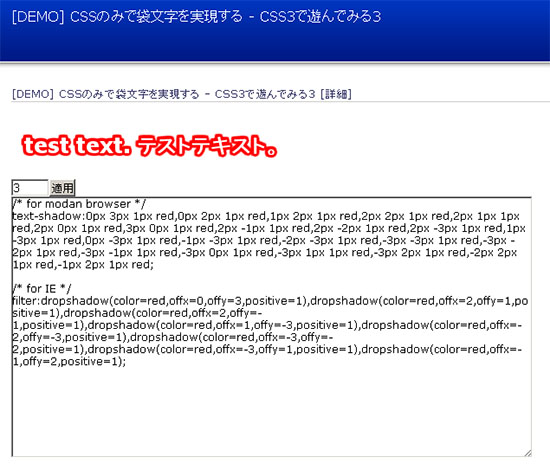
CSS3のtext-shadowとfilter:dropshadowで、わりと強引かもしれませんがテキストの縁を表現できるジェネレータを紹介します。
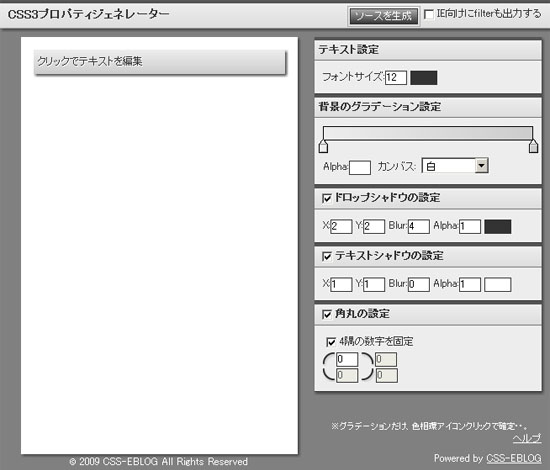
細かく設定はできませんが、縁の太さを入力してから「適用」ボタンを押すと、CSSのプロパティが生成されます。赤色から変更する場合は、「red」と書かれている場所を「#000000」などに変更すれば色を変えることができます。
IE6でもなんとか表現できてはいますが、影の位置が若干ずれていたりしてしまってますね。
SafariやGoogleChromeはWebKitが使われてますので、テキストの縁用にCSSが用意されています。
[css] /*ふちの太さ*/ -webkit-text-stroke-width:3px; -webkit-text-stroke-color:#FF0000; -webkit-text-fill-color:#FFFFFF; [/css] この設定はスマートフォン用のページだと有効的に使えますが、PC用のページでは、他のブラウザが対応していないため使えないですね。このジェネレータで見る限りでは、問題なくキレイに表現されているように見えます。
Firefoxではうまく動きませんでしたが、実際に表示してみたところ問題なく表示されました。
画像をなるべく使わない。ページ速度もSEOの評価対象といわれていますので、表現の幅をきかせるのであれば、こういったテキストを使うといいとおもいます。
※検証に使ったブラウザは全て最新のバージョンです。