Flashに画像を配置した時に、さっきまで見ていた色と違うということがありました。 全体的に赤みを帯びていたり、コントラストが強くなってたり。。。 原因を調べてみると、画像を編集していたPhotoshopにあることに気がつきました。
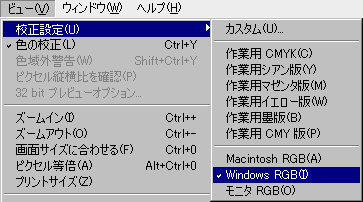
プルダウンメニューの「ビュー」⇒「色の校正」にチェックが入ってて、上の「校正設定」が「Windows」以外に選択されてました。 画像の見え方は、OSの色の解釈や、画面を見ているモニターの性能によって若干のブレがあるため、 この項目で確認したりするためのもので、Flashにインポートするときはjpgかgifに書き出していたため、 若干のブレがあり、色が変化しているように見えてたんだとおもいます。ショートカットがCtrl+Yですからね。 1つ進むのリドゥと間違えて押してしまったっぽいです笑
Photoshopで編集していた画像をFlashに読み込んだときに、 色が若干変化していた時は、ここのチェックをみて、 普段作業をするぶんに関しては、チェックを外していたほうがいいかもしれません。