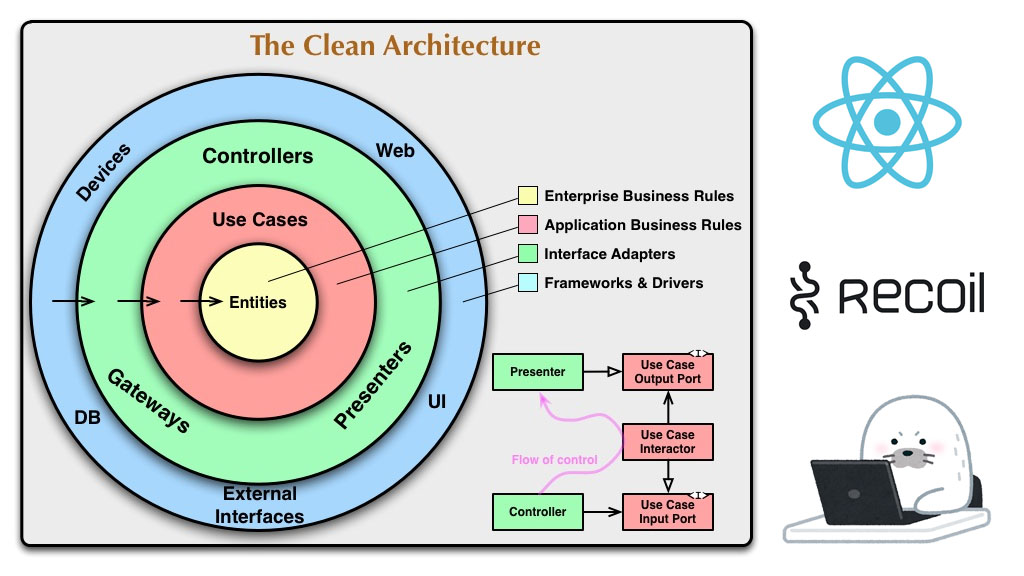
クリーンアーキテクチャって難しいですね。DDDとの違いもまだ良くわかってませんが、 その構成や思想に触れ、ええやん!と思ったので何とかフロントでも採用できないかなぁと思い、 色々調べてまとめましたので、晒してみようと思います。
参考サイト ▼ 実装クリーンアーキテクチャ
https://qiita.com/nrslib/items/a5f902c4defc83bd46b8
▼ フロントエンドでClean Architectureを適用してみる(+サンプルコード)
https://qiita.com/ttiger55/items/50d88e9dbf3039d7ab66
▼ Facebook製の新しいステート管理ライブラリ「Recoil」を最速で理解する
https://blog.uhy.ooo/entry/2020-05-16/recoil-first-impression/
ファイル構成 SWR を使ってデータをfetchする場合は、こんなまどろっこしいことしなくても、 APIサーバーにClean Architectureを採用すれば問題ないと思いますが、 フロントが直接AWSやFirebaseなどからデータを読み書きするサーバーレスのような構成の場合は、 各ドメイン層は独立したinterfaceを持ち、疎結合になっていると便利かなと思いました。 また、Presentation層はReact Custom HookでUIに反映させてます。 呼び出すときに UseCase を引数に渡すことで、関係のない UseCase を実行しないようにしてます。
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
domain/ ├── driver │ └── userDriver.ts ├── entity │ └── user.ts ├── interface │ ├── driver │ │ └── UserDriver.