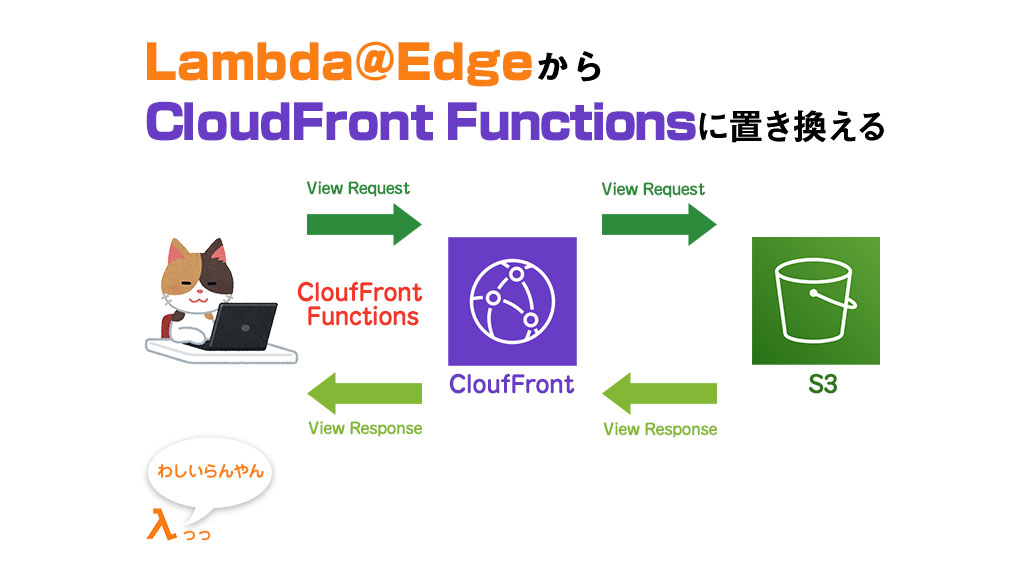
CloudFront+S3構成の静的サイトでサブディレクトリのIndexをCloudFront Functionsを使って参照してする方法

以前、Lambda@Edgeを使って、静的サイトのサブディレクトリのアクセスをindex.htmlを参照する設定を書きましたが、 CloudFront Functionsを使えばLambda@Edgeがなくても実現できることを知りましたので共有します。 Lambda@EdgeよりもCloufFront Functionsのほうが良かったところは、なんと言っても関数の反映がめちゃくちゃ早いです!
やりたいこと
- CloudFrontのサブディレクトリにアクセスが来たらindex.htmlを参照する
- URLに /index.html があれば、/index.html を取ったURLにリダイレクトさせる
- URLの末尾に「/」があれば取る(remove trailing slash)
CloudFront 関数を作成
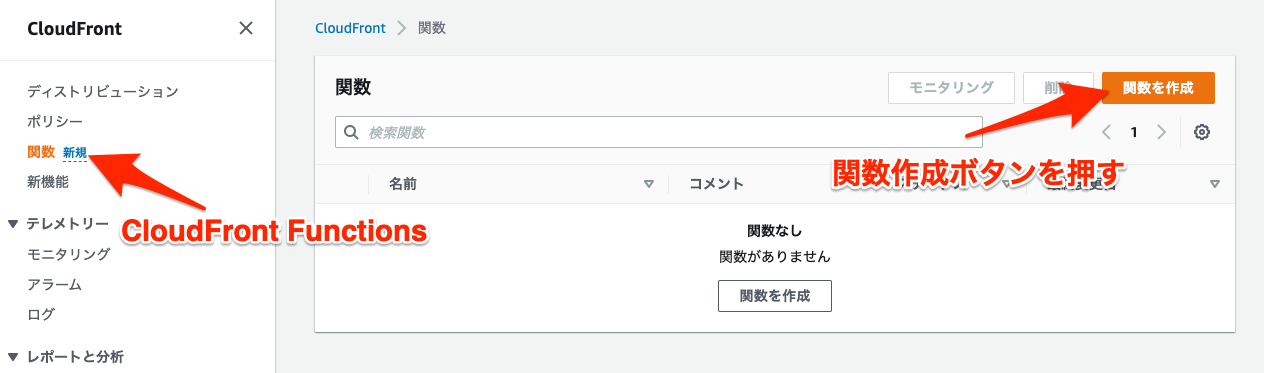
CloudFrontにアクセスして、左のメニューから 関数 を選んで、右上にある 関数を作成 ボタンをクリックします。

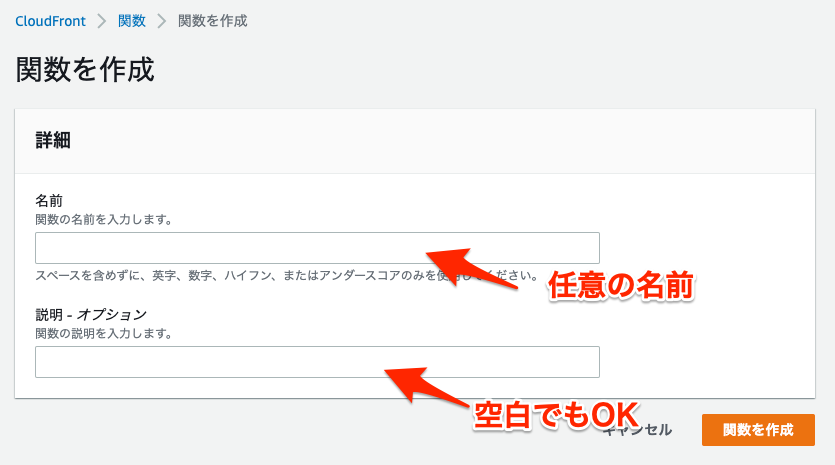
関数の名前を記入して 関数を作成 ボタンをクリックします。

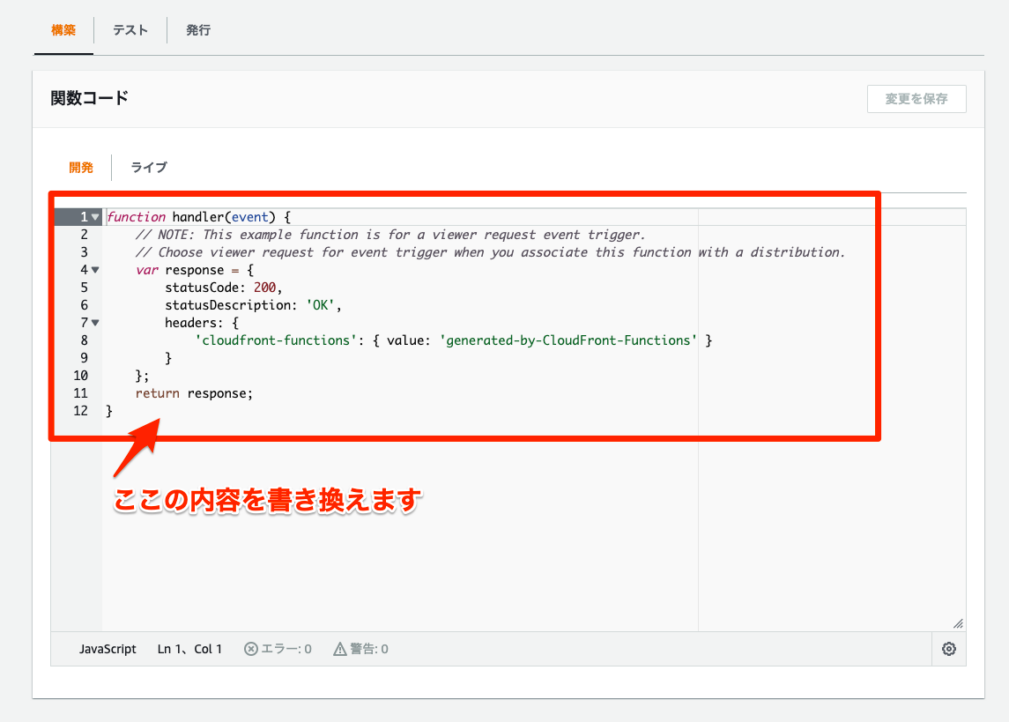
関数を書き換えます
関数コード > 開発 からJavaScriptコードを下記のコードに書き換えます。
このサンプルを参考にしてますが、やりたいことの 1「CloudFrontのサブディレクトリにアクセスが来たらindex.htmlを参照する」 は実現できますが、 2「URLに /index.html があれば、/index.html を取ったURLにリダイレクトさせる」, 3「URLの末尾に「/」があれば取る(remove trailing slash)」 はできないので少しアレンジを加えてます。

1 | |
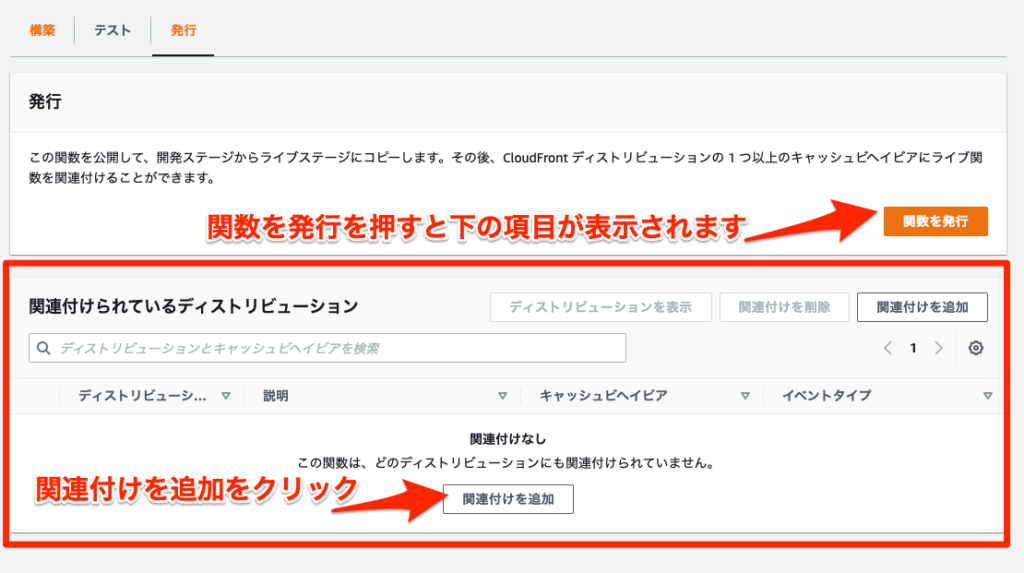
関数を発行
先に 関数を発行 ボタンをクリックしてからCFディストリビューションを関連付けします。

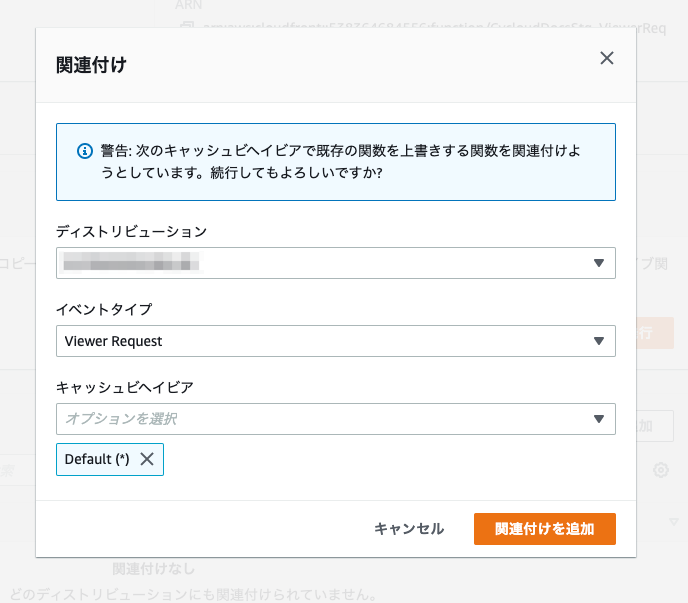
ポップアップが出ますので、ディストリビューションに関連付けしたいディストリビューションIDを入力、
イベントタイプ を Viewer Request を選択、キャッシュビヘイビアを Default(*) を選択します。

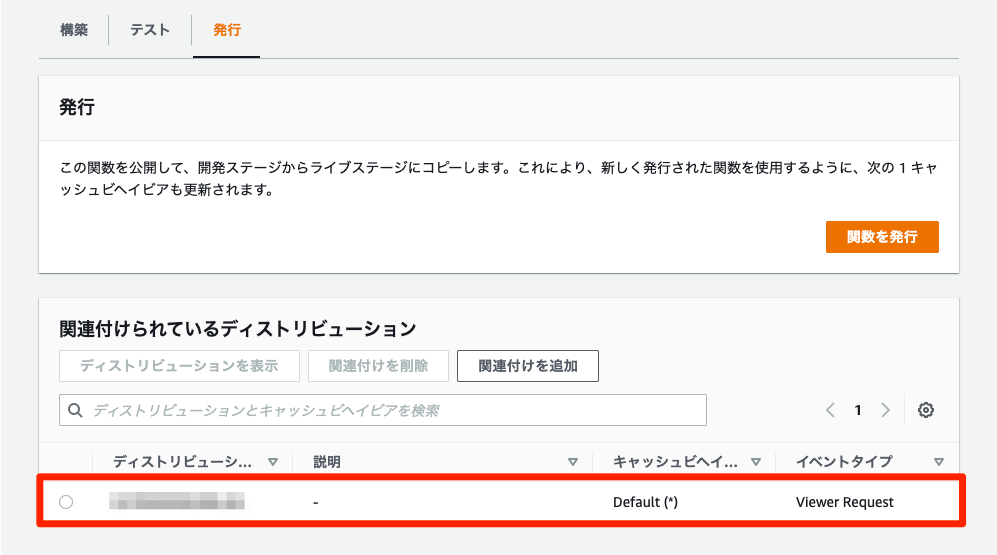
関連付けされたディストリビューションIDが追加されました。

CloudFront Functionsのトップページに戻って、追加した関数のステータスが デプロイ済み になれば反映されます。
以上で設定は終わりです。Lambda@Edgeと比べてシンプルに設定でき、テストのUIもわかりやすく、かつ関数の反映がとても早いです。 Lambda@Edgeを使わないとできなかったことが、CloudFront内だけで完結するのはめっちゃ嬉しいですね!