Hugoの導入から使い方とNetlifyでリリースするまでの方法
Hugoはオープンソースの静的サイトジェネレーターです。とても速く柔軟性があることから人気です。 今回はHugoの導入から使い方、Netlifyでリリースするまでの方法を紹介します。
Hugoのインストール
公式サイトのQuick Startそのままですが、 brew を使ってインストールします。
$ brew install hugo
インストールされたかを確認するには、
$ brew version
新しくサイトを作る
$ hugo new site website
このコマンドを実行すると、 website というディレクトリができます。
テーマを選びます
Hugo Themesにたくさんのテーマがあります。どれがいいか迷ってしまいますよね。
今回は blog のタグが付いてるなかから、このブログに使ってるTranquilpeak
というテーマを使ってみます。
$ cd website
$ git init
$ cd themes/
$ git submodule add https://github.com/kakawait/hugo-tranquilpeak-theme.git
他のテーマも導入する方法は一緒なので、他のテーマを使う場合はgithubのURLを変更してください。
themes ディレクトリの中に、 hugo-tranquilpeak-theme というフォルダができてると思います。
公式ドキュメントでは、themes/ananke とコマンドの最後にしてフォルダ名を指定する方法をとってます。
$ git submodule add https://github.com/budparr/gohugo-theme-ananke.git themes/ananke
ルートディレクトリに config.toml というファイルがあると思います。
これが設定ファイルで色々設定していくんですが、submoduleで持ってきたテーマの中にテーマにそった config.toml があると思います。
hugo-tranquilpeak-theme の場合は、 exampleSite の中にあります。
https://github.com/kakawait/hugo-tranquilpeak-theme/blob/master/exampleSite/config.toml
一旦これをそのままコピーして、ルートディレクトリにある config.toml に上書きしちゃってください。
コンテンツを追加します
$ hugo new post/my-first-post.md
これでMarkdownファイルができるので、このファイルの中にコンテンツを追記していきます。ちなみに公式ドキュメントでは、
// postsとなってる
$ hugo new posts/my-first-post.md
これはMarkdownファイルを作るディレクトリを指定しているだけなので post でも posts でも hoge でもなんでもいいんですが、
hugo-tranquilpeak-theme が post を指定しているので、今回は post でいきます。
Hugo server を起動します
$ hugo server -D
このコマンドを実行して http://localhost:1313/ にアクセスできすと思います。
このままにしておいて、Markdownの中身を変更すると自動でブラウザをリロードしてくれます。めちゃいいですね!
Netlifyにdeployします
Netlifyのアカウントと、Github、GitLab、またはBitbucketのアカウントの作り方は割愛します。
作業ファイルが git push でリモートリポジトリにあがってる状態から話を始めます。
簡単に説明しますが、公式ドキュメントに詳しく載ってます。
Host on Netlify
NetlifyでHugoを使うための設定ファイルをルートディレクトリに作っておきます。
1 | |
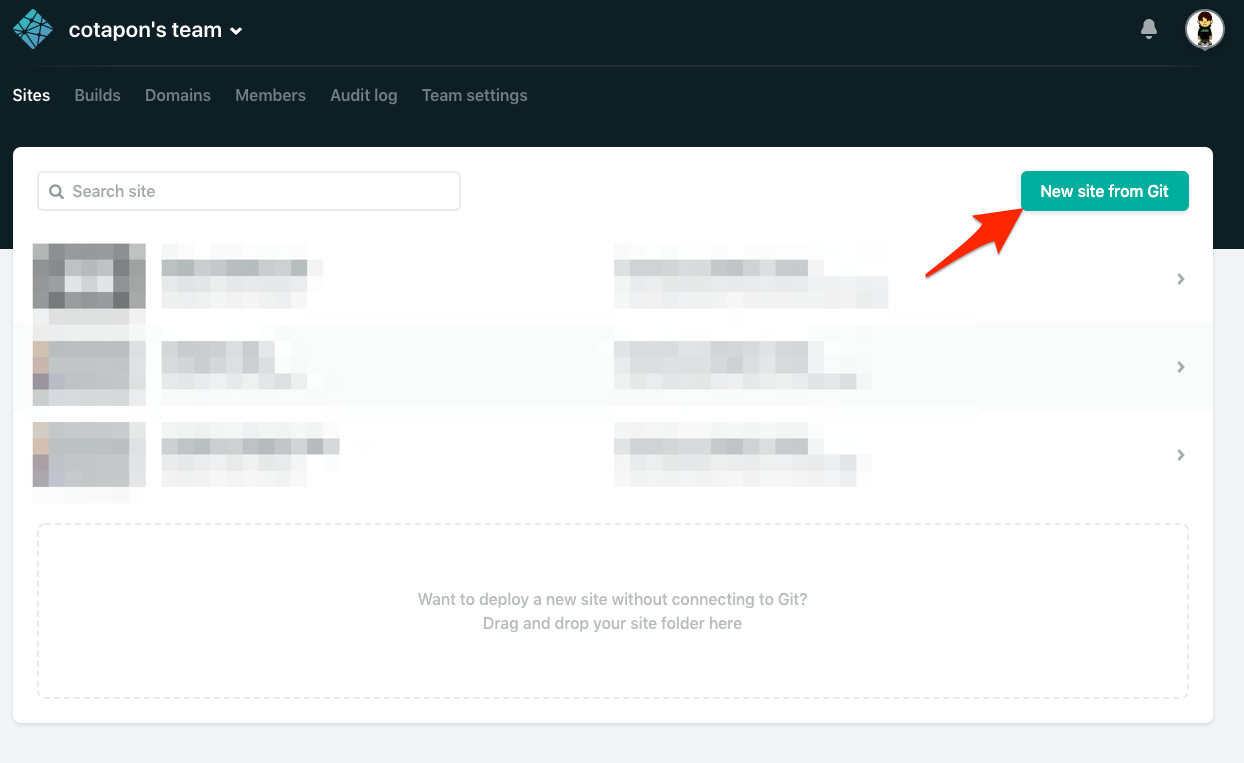
Netlifyにログインして、 New site from Git のボタンを押します。

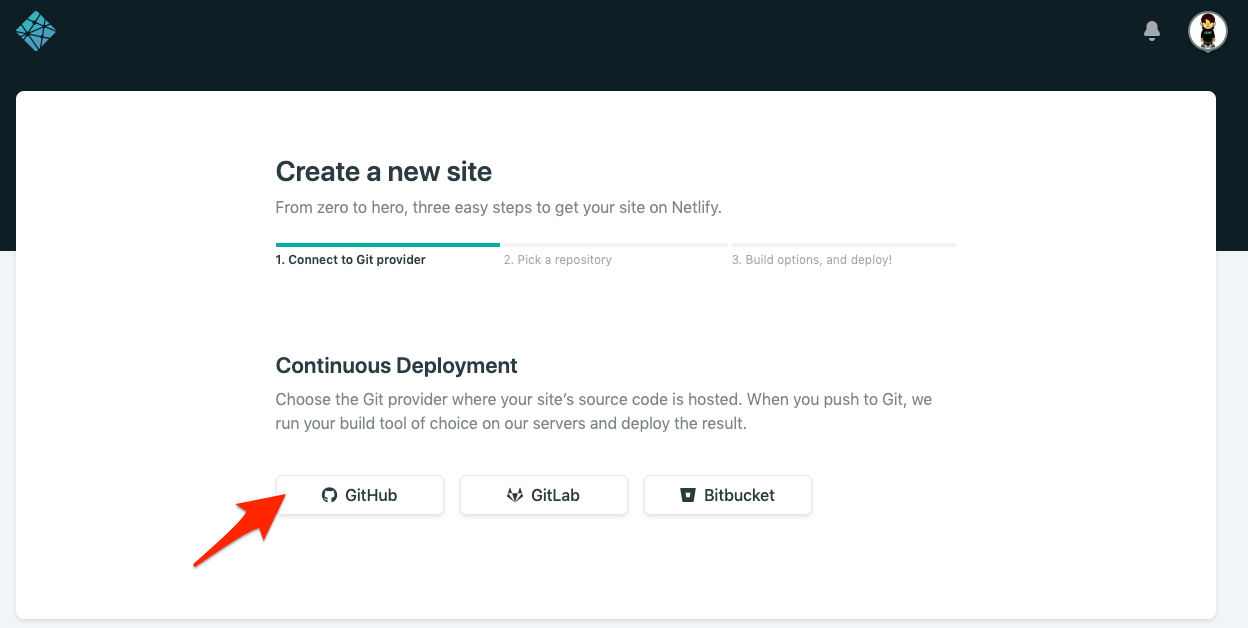
使ってるGitのウェブサービスを選びます。今回はGithubでやってみます。

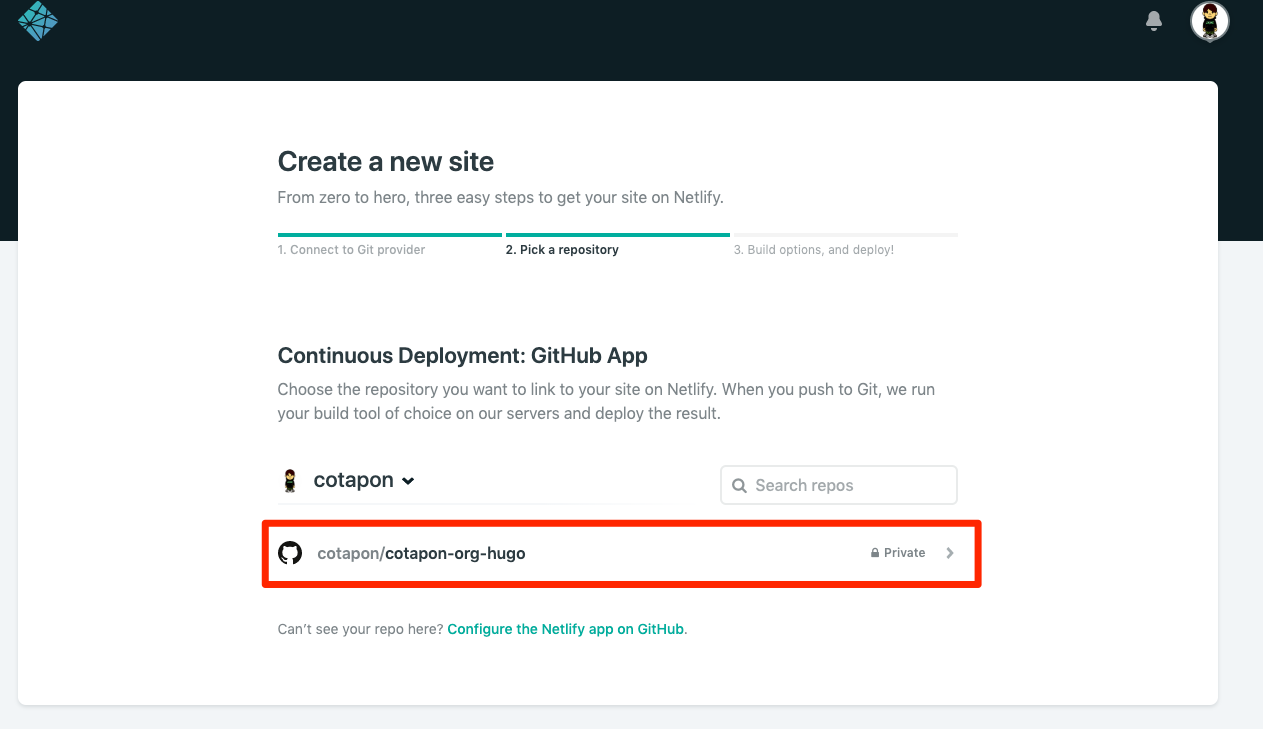
リポジトリを選択して、

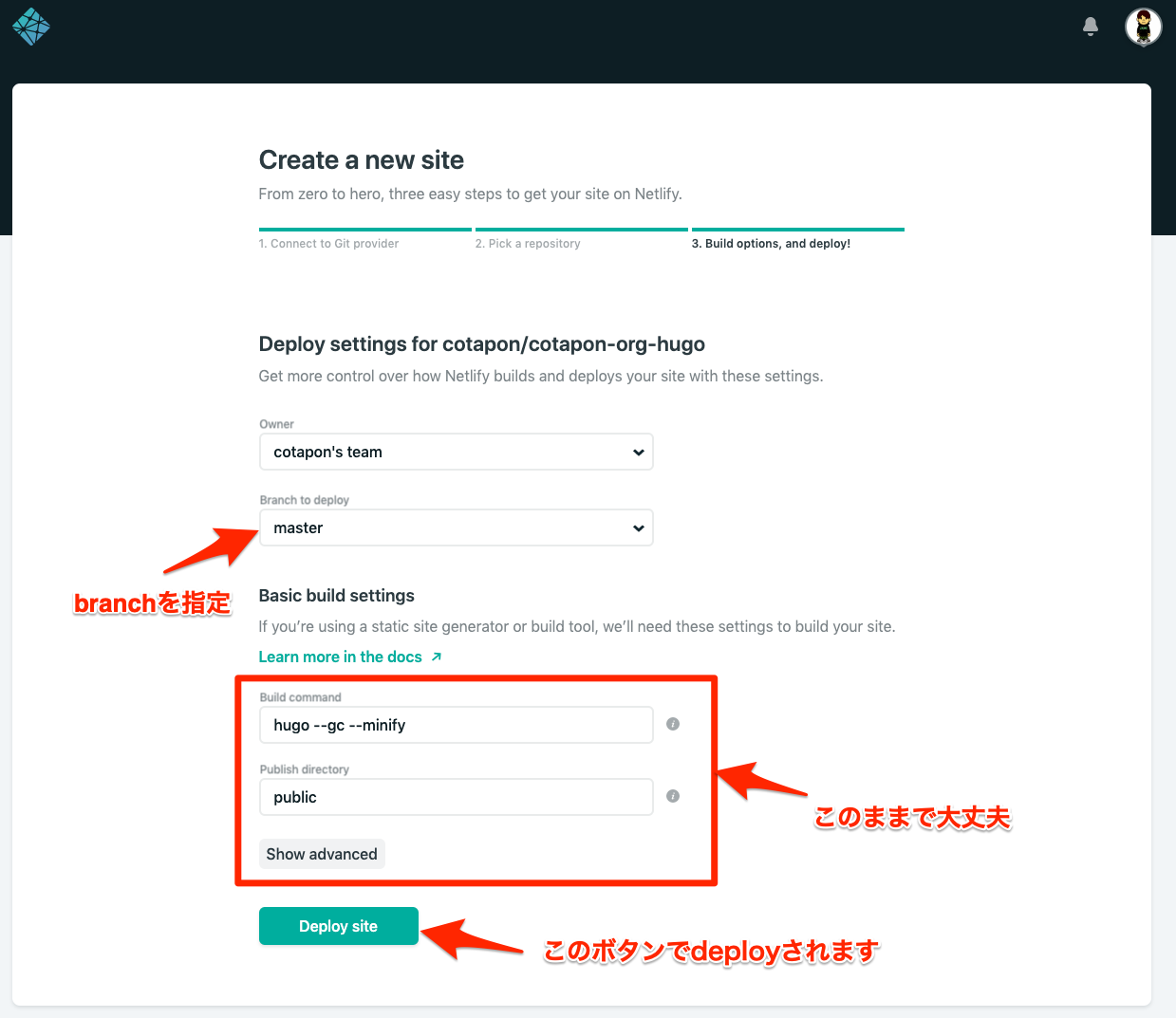
master以外のブランチをdeployする場合は、プルダウンからブランチを指定します。
ビルドセッティングはそのままで大丈夫やと思います。 Deploy site のボタンを押すとdeploy開始します。

これでgit pushでdeploy可能に
この連携ができていれば、後はコンテンツを作って git push すれば自動でNetlifyがビルドしてdeployされます。
今回は、Hugoのインストール方法からNetlifyでdeployするまでの簡単な流れを紹介しました。
細かい設定などは別の記事で紹介したいと思います。それではHugoでよいブログ生活を!