トレイリングスラッシュ とは、URLの末尾につく「 / 」のことです。 URLの末尾にスラッシュはいるんですかね?必要ないんですかね?? 今回は必要ないパターンで、URLの末尾に「 / 」があれば取ってしまうLambda@Edgeの設定方法を共有します。
条件 S3 + CloudFront で静的ホスティングしているWEBサイトの構成を前提に説明します。
手順 ここにその手順が載ってまして、これに沿って実行していきます。
https://serverlessrepo.aws.amazon.com/applications/arn:aws:serverlessrepo:us-east-1:951661612909:applications~LambdaEdgeRemoveTrailingSlash
LambdaEdgeRemoveTrailingSlashの関数を作成する Lambda関数の作成 から Serverless Application Repositoryの参照 を選択します。 パブリックアプリケーション の検索窓から、「LambdaEdgeRemoveTrailingSlash」を検索します。 検索窓の下にある[カスタム IAM ロールまたはリソースポリシーを作成するアプリ]チェックボックスをONにすると、 LambdaEdgeRemoveTrailingSlash が出てくるのでクリックします。
次の画面の右下にある、「このアプリがカスタム IAM ロールを作成することを承認します」 にチェックを入れて、デプロイボタンを押します。
画面が変わりますので、一番下にあるリソースの中から論理IDの項目をクリックして関数を開きます。
関数をLambda@Edgeへデプロイする Lambda関数のページに遷移しますので、アクションメニューからLambda@Edegeへのデプロイをクリックします。
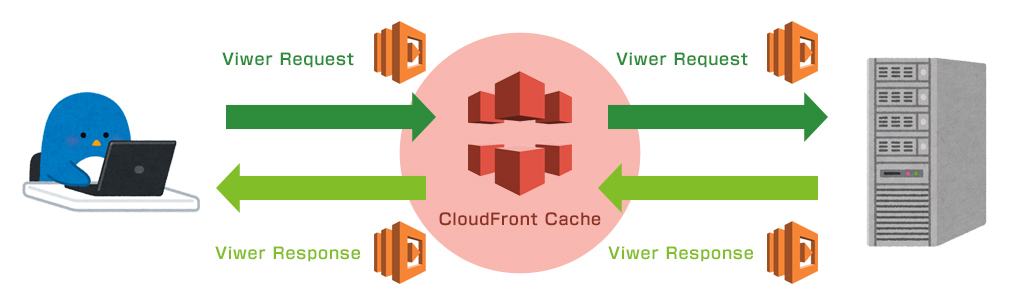
デプロイの設定をします。 URLの末尾のスラッシュを取りたいWEBサイトのCloudFrontディストリビューションIDを入力します。 CloudFrontイベント を ビューアーリクエスト にします。 最後の Lambda@Edgeへのデプロイを確認 に チェックを入れて デプロイをします。
デプロイが終わるとトリガーが追加されているとお見ます。 数分ぐらい経つと設定が反映されてると思いますので、末尾に「/」をつけてアクセスし、「/」が取れてリダイレクトされてたら成功です! もしできないよー!設定ちゃうで!ということがありましたら、コメントをお待ちしております。お疲れ様でした!