grunt-titanium-tishadowでTitaniumアプリを爆速開発
Titaniumでアプリを開発する言語はJavaScriptです。ということは、Coffee-Scriptで開発をしたいですよね。そして、Coffee-Scriptで書かれたファイルが更新されたら、自動的にビルドして、iOSシミュレーターが自動的にリロードしてほしいですよね。TiShadowとGruntを使えば、そんな願いを叶えてくれます。また、TDD(Test Driven Development)やBDD(Behavior Driven Development)を実施することもできます。
TiShadowのインストール
npmでインストールするのと、iOSシミュレーターとAndroidエミュレータに、TiSharowをインストールする必要があります。両方共簡単です。
1 | |
インストールが完了したら、tishadow server とコマンドを打ってください。このコンソール画面は、サーバーが起動していますので、ウィンドウは閉じないでください。
1 | |
たぶん、localhostにアクセスしてと、メッセージが出ると思います。

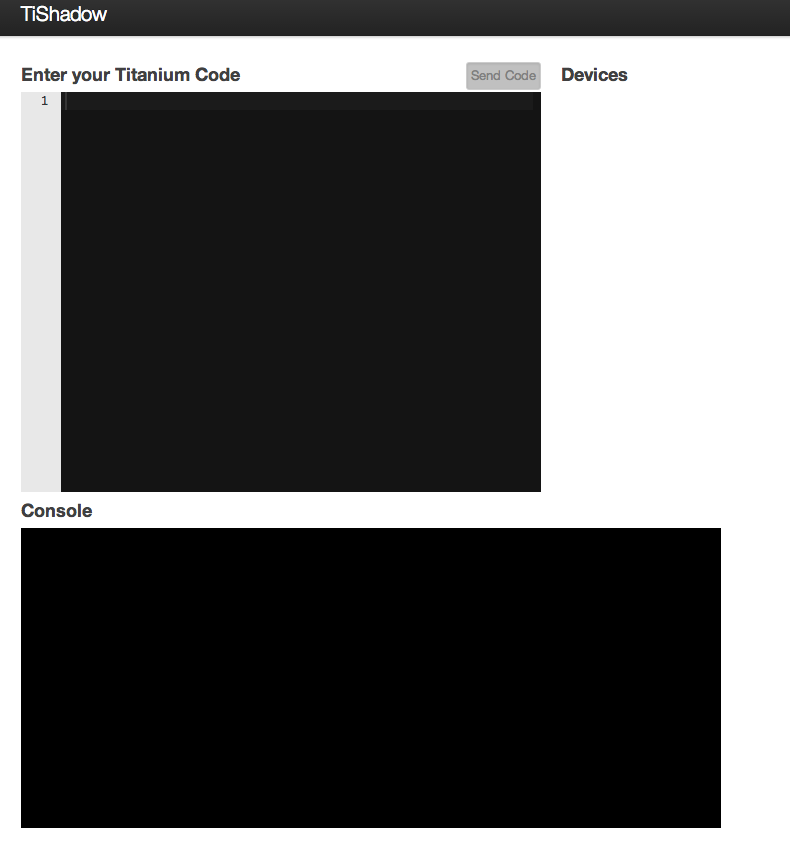
実際にアクセスしてみて、このような画面が出ればOKです。今回は、この画面は使いません。
次に、GithubにあるTiShadowのページからファイルをcloneします。zipをダウンロードしても構いません。
https://github.com/dbankier/TiShadow
この中にある、appフォルダーの中に移動して、アプリをビルドします。
1 | |
いきなり怒られたので、エラーの下記に書かれているGUIDをコピーして、tiapp.xmlにあるid, guidの2箇所に追記します。もう一度ビルドしなおしましょう。

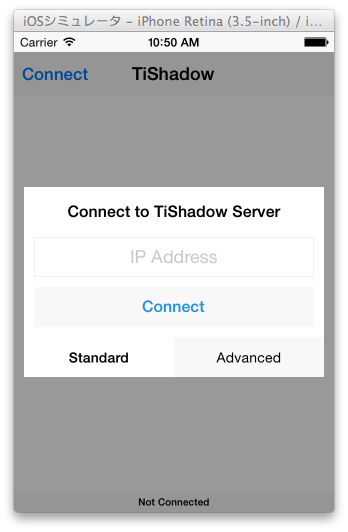
iOSシミュレーターが立ち上がり、TiShadowのアプリが起動して、このような画面になると思います。この画面の「IP Address」の入力フォームに、お使いのPCが接続されている、IPアドレスを入力し、「Connect」ボタンを押します。すると、コンソール画面に、「Connected」というメッセージが出ると思います。iOSシミュレーターの画面は真っ白ですが、一旦これで準備が出来ました。
grunt-titanium-tishadowを使う
Githubからgrunt-titanium-tishadowをclone、またはダウンロードします。
https://github.com/xissy/grunt-titanium-tishadow
ti/srcの中にあるファイルが、アプリのベースとなるファイルです。中身を見てもうお分かりかと思いますが、AlloyというFrameworkを使い、coffee -> js, jade -> xml, ltss -> tss, と書き出してくれるのが、このgrunt-titanium-tishadowです。早速、gruntを起動してみましょう。tishadow serverとは別のコンソールウィンドウで起動してください。
1 | |
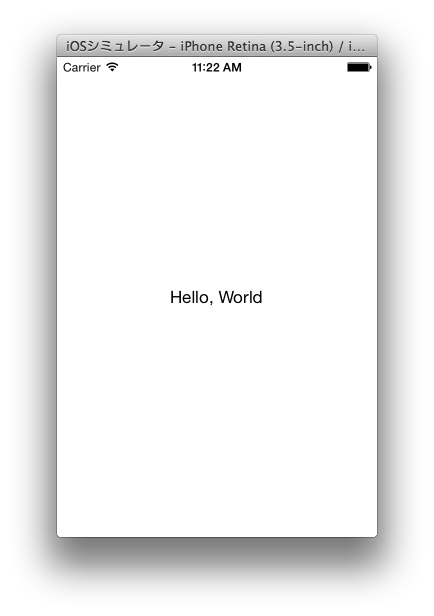
gruntが起動したら、iOSシミュレーターに戻ってください。すると、「Hello, World」という画面になっていると成功です。

試しに、ファイルの内容を変更してみてください。ファイルを更新すると、gruntが検知し、iOSシミュレーターの画面が自動的に更新されているのがわかると思います。
注意点
TiShadow経由でアプリを開発する際に、使用するmodulesは一旦TiShadowのアプリ側で設置し、ビルドしなおさなければなりません。そこが若干めんどくさいですけど、はまりやすいので覚えててくださいね。
まとめ
AndroidエミュレータにもTiShadowをインストールし、同じIP Addressを入力してコネクトすると、iOS, Androidと同時に確認しながら開発を進めることができ、実機にもインストールして、Wi−FiなどPCを同じネットワーク上にあれば、いきなり実機で確認しながら開発を進めることもできます。
grunt-titanium-tishadowは、他にもコマンドがいくつかあります。テストを実行するためのコマンド、ビルドするためのコマンド等があります。Gruntfile.coffeeの中に書いてあるので、確認してみてください。
TiShadowは単独でも便利なコマンドが用意されています。詳しくは公式ページを見てください。
http://tishadow.yydigital.com/[](http://tishadow.yydigital.com/)
このままでも十分に便利ですが、Gruntfileを使いやすようにカスタマイズするのもありですね。